Movable Type 4 は、サブカテゴリの追加が簡単です。
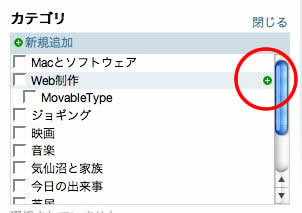
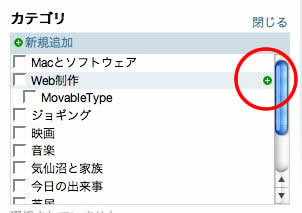
1.「カテゴリ」を選択するウィンドウで、作成したいカテゴリの上にマウスを持っていくと、「+」のマークが表示されるので、それをクリック

2.サブカテゴリ名を入力してenter
Movable Type 4 は、サブカテゴリの追加が簡単です。
1.「カテゴリ」を選択するウィンドウで、作成したいカテゴリの上にマウスを持っていくと、「+」のマークが表示されるので、それをクリック

2.サブカテゴリ名を入力してenter
このブログはMovable Type(MT)4.1を利用しているけど、デフォルトのままです。それは恥ずかしい。
MTは4から大幅に変更になったので、ヘルプなどを読みながら、少し変更を加えることにします。
ついでに忘れやすくなった自分のために、ここに記載しておこうと思います。
MT 4からは「テンプレート構造」が大きく変わり、例えばヘッダーやフッターなどは、「テンプレートモジュール」が別に用意されていて、必要な時には、そのモジュールを記載するというしくみ。これでテンプレートのソースがシンプルになります。
それで、「ちょっとした告知」はモジュール化することにしました。
1.「comment」というテンプレートモジュールを作る
(後日:commentという名称はクラス名に使われていたので、newsに変更しました)
「デザイン」の「テンプレート」を選択し、
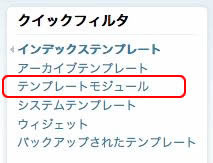
右側から「テンプレートモジュール」を選択

「モジュールテンプレートを作成」をクリックして、作成する

2.ホームとブログの(テンプレートの)冒頭に次の記載
<$MTInclude module="comment"$>
3.「comment」に告知したい内容を入