「flickr」の写真を「Wordpress」に表示するにはどうしたらいいですか?と質問があったので、pluginを探してみました。
flickrに関するプラグインはいくつも出ています。
ネットの記事を参考にして、こちらにしてみました。
「wp-flickr-press」現在の最新バージョンは1.9.2です。
プラグインはいつもように、「wp-content/plugins」フォルダに入れて、
ダッシュボード画面で、「有効化」ボタンをクリックして有効する。
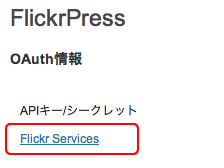
(1)(ダッシュボード左側)「設定」に出来た「FlickrPress」をクリック
(2)画面上の方の「Flickr Services」リンクをクリック(flickrサイトに移動する)

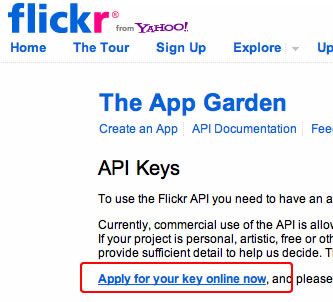
(3)「Apply for your key online now」をクリック
(flickrにsing inする)

(4)商用と、そうでないものがあるので、適した方、私の場合「APPLY FOR A NON-COMMERCIAL KEY」をクリック

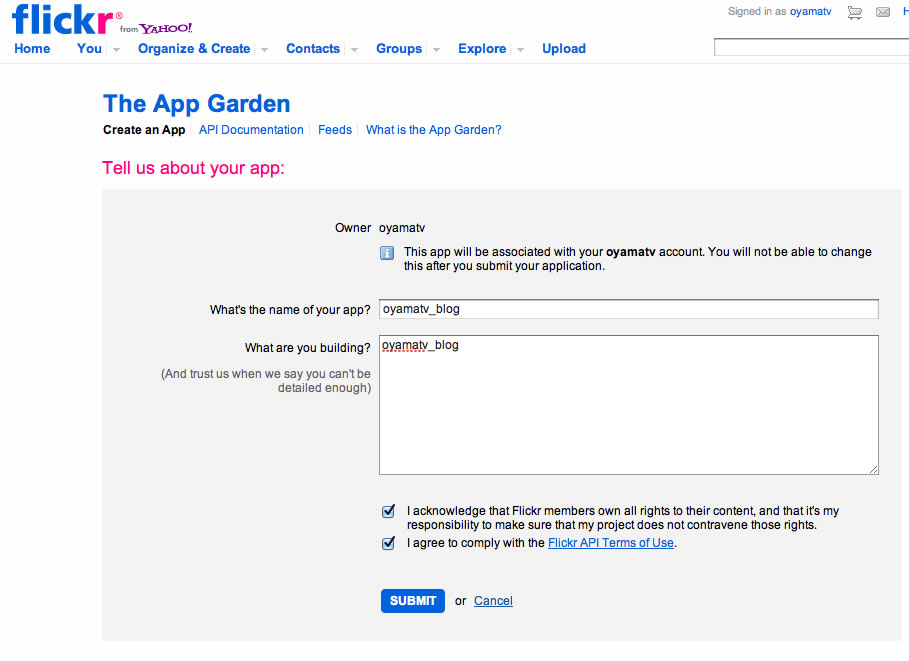
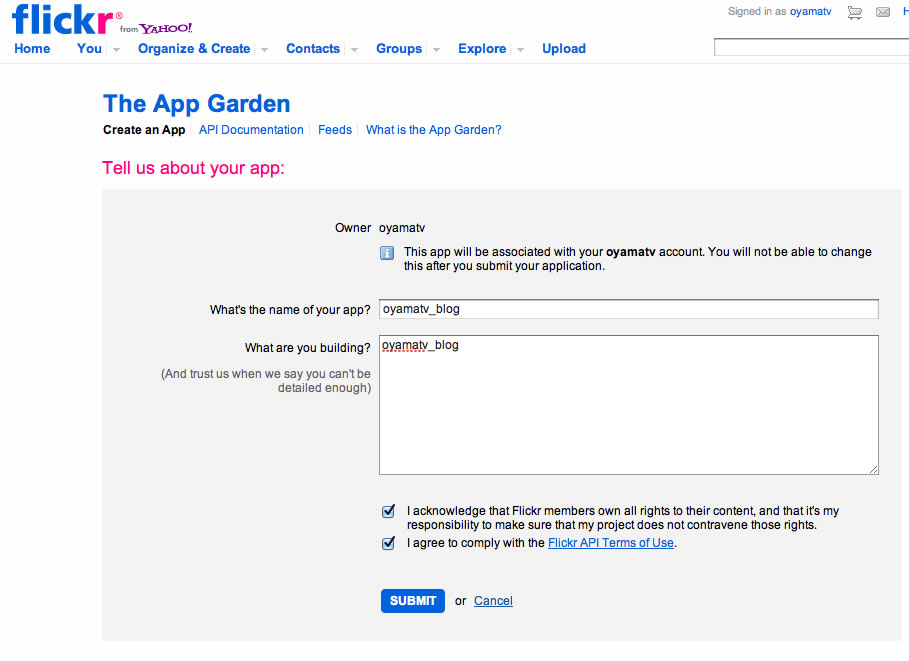
(5)name, building欄に適当に入力して、チェックボックスにチェックを2つ付けて、【SUGMIT】ボタンをクリック

(6)Key と Secret が表示されるので、それをWordPressのダッシュボードの「APIキー」と「シークレット」にコピー&
ペーストする
(7)Wordpressの「Flickrアプリに設定するコールバックURL:」に記載された文字をコピーして、flickrの次の場所にペーストする
「http://www.flickr.com/services/」を開き、
右側の「Your Apps」の下の「Apps By You」をクリック

先ほど設定した名前の上でクリックし、開いた画面、右側のAdminの「Edit」をクリック

「Callback URL」にペーストして、【SAVE CHANGES】ボタンをクリック
(8)WordPressに戻り、【OAuthトークンを更新】ボタンをクリックすると設定される
(9)WordPressの一番下の【更新】ボタンをクリックする
これで設定が完了。
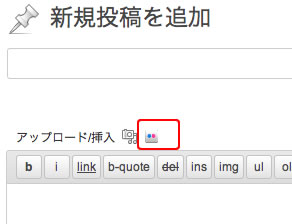
(10)「投稿」画面を開くと「flickr」ボタンがあるので、それをクリック

(11)flickrの写真を選択出来るので、写真を【挿入】する
挿入する際の設定はダッシュボード画面で行う。
私はこれまで写真は、アップル社のMobileMeを利用しているが、このサービスがあと数ヶ月で打ち切られてしまうので、これを機に、flickrへの移行を検討しようかと思っている。flickrは有料の方を使ってもいいかもしれないと思っている。