このブログはMovableTypeを使っていて、時々、いじっている。
今日は「カテゴリ」の表示を見てみた。
以前のバージョン(3.x)では「カテゴリ」をクリックすると、それまでの記事が全部ダーっと表示されたが、4.xになってからは、メインページで設定した「数」が適用され、それ以上の表示が出来ない。
これまでの方式に慣れていたので、不便、、、と思っていると、それでは「数が多くなった時に表示が遅くなる」し、「見るのも大変になる」といった記述を数カ所で見る。それもそうね。
それで対応策としては、右側に「カテゴリ月別」を表示するそうな。
やってみた。
MovableType 4.x では、デフォルトで「カテゴリ月別アーカイブ」というウィジェットが用意されているので、「サイドバー」でそれを表示してやればよい。
「テンプレートモジュール」の「サイドバー」に、この記述を追加。
<$MTInclude widget=”カテゴリ月別アーカイブ”$>
おっと、それだけではいけなくて、「アーカイブテンプレート」の「ブログ記事のリスト」を開いて、「アーカイブマッピング」に「カテゴリ月別アーカイブ」を追加する。
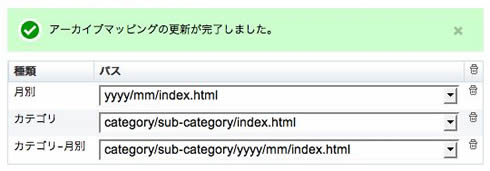
「新しいアーカイブマッピングを作成」をクリックして、「カテゴリ月別アーカイブ」を選択する。更新されるとこのような画面になります。

(アーカイブマッピングの説明はこちらをご覧ください)
これで「再構築」すると、サイドバーに「カテゴリ:月別アーカイブ」が表示される。
まぁ、これもいいんだけど、結構、件数がある。
なので、「カテゴリ年別アーカイブ」にしようっと。
「カテゴリ年別アーカイブ」ウィジェットはデフォルトでは用意されていないので、自分で作成する。
「カテゴリ月別アーカイブ」の中をコピーして、「Monthly」を「Yearly」に修正する。あとは上記と同様にして作る。
これで、右側に「カテゴリ年別アーカイブ」が出来た。どうでしょ?