Ajax〜の世の中ですが、私はJavaScriptも出来ておりませんので(グシュ)、会社にあった入門系の本を読んでソースを書いてみる。
ソフトは「aptana」ね。
昨晩は「aptana」をMacにインストールして使った。
今日はMacの中の「Paralles Desktop for Mac」で動くWindowsXPにインストールして使った。どちらも快適でござる。
Ajax〜の世の中ですが、私はJavaScriptも出来ておりませんので(グシュ)、会社にあった入門系の本を読んでソースを書いてみる。
ソフトは「aptana」ね。
昨晩は「aptana」をMacにインストールして使った。
今日はMacの中の「Paralles Desktop for Mac」で動くWindowsXPにインストールして使った。どちらも快適でござる。
アップルストア銀座で行われた「CSS Nite Vol.10」に参加した。
本日のゲストは神崎氏。いつもWebを参考にさせて頂いております。本日もためになるお話をありがとうございます。
その後の宴席にも参加。若くて優秀なクリエーターの皆さんとお話をさせて頂く。私は春からの、にわかクリエーター(猫の手も借りたい時のオヤマ)で、皆さんの熱心さに感心する。
同じテーブルに座った女性が、一緒に行ったテレパス社員と同じ名字(それほど多くはない名字)で、しかも同じ大学の出身というので驚いた。さらに、小学校3年生まで気仙沼に住んでいたそうで。もっと驚いた!世の中って狭い?
六本木ヒルズで「Web標準の日(The Day of Web Standards)」というイベントがあった。Web制作の著名な方々が講演する。

11時〜21時までの10時間。
アフターパーティを入れると12時間近く・・・。
約500人のWeb制作に関係する人達。
前日、ほとんど寝てなかったので、起きていられるだろうか?と心配だったが、私的には旬な内容で最後までシャンとしていたことに自分でもちょいビックリ。
アフターパーティでは、厚かましくも講演者の方と直接、お話させて頂いたりと楽しい一日だった。
写真はあまり撮らないでしまったがいくつか会場の様子を。





ブラウザソフトから印刷する時に背景画像や背景カラーはチェックを付けていないと印刷されない。
■Macの場合はどのソフトも設定箇所は同じ。
1. 「ファイル」メニューの「印刷」を選択し、
2. 「印刷部数と印刷ページ」と表示されているプルダウンをクリックし、
3. アプリケーション名を選択(例:FireFoxとか)する。
○FireFox:「Print Background Colors」と
「Print Background Images」にチェックを付ける。
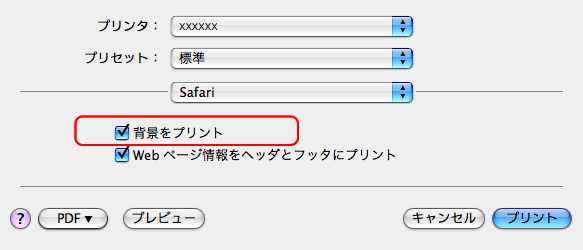
○Safari:「背景をプリント」にチェックを付ける。
○Opera:「背景を印刷する」にチェックを付ける。

■Windowsの場合は
○IE
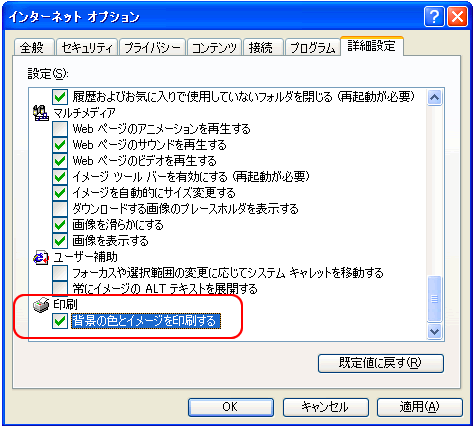
1. 「ツール」メニューの「インターネットオプション」を開き、
2. 「詳細設定」タブをクリック
一番下の「背景の色とイメージを印刷する」にチェックを付ける。

○FireFox
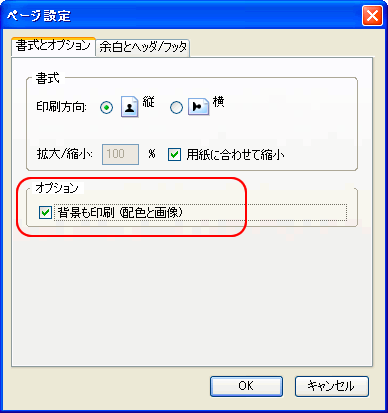
1. 「ファイル」メニューの「ページ設定」を開き、
2. 「書式オプション」タブをクリックし、
3. オプション「背景も印刷(配色と画像)にチェックを付ける。

一番ユーザ数が多いWindowsIEの設定が一番わかりにくいというのもなんだかねー。
昨日のTMUG例会で「Google SketchUp」のデモがあった。
ちょっと遅いんですけど、、、「Google Earth」と「Google SketchUp」(いずれもMac版)をインストールして遊ぶ。「Google Earth」遊び過ぎで目がまわっちまったよ。
「Google SketchUp」を使って、地図上に3次元化した建物を造っていくのはおもしろいかも。
気仙沼ならばやる気が出るかもしれないが、気仙沼の地図はハッキリしてない。残念。
青山TEPIAで開催された「HOSTING-PRO2006」に行く。日本コモドの皆さんに紹介して頂いたり、おもいげけない人達にバッタリお会いしたり。
夜はアップルストア銀座の特別セミナー「 (X)HTML+CSS」に行く。CSS Niteのようには混まないだろうと思ったら、、、やっぱり立ち見になっちゃった。1階では、デコさんご一家にバッタリお会いしたり。
今日は久しぶりにいろいろな方にお会いした一日でした。
昨日はアップルストア銀座で行われた「CSS Nite Vol.9」に参加した。
「six apart(シックス・アパート)」の上ノ郷谷氏による「Movable Type で行うウェブサイト管理」。私のブログもMovable Type(略してMT)で構築してるんで興味深い。
私はちっとも使い込んでいないけど、こんな使い方やあんな使い方をするのねー。CSSの話はほとんどなくてMT一色だった。MTに興味ない人にはちょっと退屈だったかな?私はいろいろ参考になる。
その後のアフターイベント(2次会)「CSS Flight」は初めての参加。一人で参加したので、他のクリエーターさんのテーブルにまぜてもらって、少し質問などさせて頂いた。この業界の有名人らしき若きクリエーターが大勢いて熱気を感じつつ、お開きまで過ごす。
銀座から自宅までは丸ノ内線一本。なのにー、本を読んでいて気がついたら「後楽園」。頭が真っ白になり「へ? どこ?・・・」「うげっ。反対に乗っちまった」
次の「茗荷谷駅」で降りて荻窪行き最終に乗って帰る。どーして反対方向に乗っちゃうかなー。ゆっくり読書したからいいけど、はふー。
「メールの署名」が各自バラバラなのが気になる、ということから、あるルールを設けることにした(会社用のメールね)。
ルールを作るにあたって担当者は「RFC 3676」に基づくべきということになった。
それは署名が始まる部分に「– 」(ハイフン・ハイフン・スペース)を付けるのであーる。
これを「ダッシュ・ダッシュ・スペース」で、「sig-dashes」とも言うそうな。そして、これより下の部分は引用に含めない、のがルールらしい。
「Thunderbird」というメーラーソフトは、ちゃんとこれを理解し、それ以降を引用に含めないということをしてくれるようだ。私が使っているアップルの Mail は、残念ながらまだ対応してない。
詳しいことはこちらのページをどうぞ。
(こんな感じになる)
↓
—
オヤマ
アップルストア銀座「CSS Nite」に行った。
数分過ぎて到着したら、エレベータから降りた途端に満員電車のような混みようで、立ち見は立ち見でも、「前が見えない立ち見」になっちゃった。声を聞いているのでラジオな感じ。
隣にいた若い女性は(会場の熱気で)「暑くて具合が悪くなってきた」と言って立ち去る始末。私は背が低いので、首をキリンのように伸ばしたり、つま先立ちしてみても、前の人、前の前の人の後頭部を見ての1時間強だった。若い熱心なWebクリエーターが多いワン。
本日のゲストは「CYBER@GARDEN」の益子貴寛さん。
彼の本も持っているし、雑誌の連載も読んでいるので、CSSに関する内容としては周知のことがほとんどだったが、社内・外注も含めた「ガイドラインの策定」については、テレパス内で実践していることと、同じ方向を向いていることがわかった。各種ブラウザによるクセなどを考慮すると、おのずと同じ方向に向かうのだろう。
この数日間、泣いていたMacOS用のIE5.0については、「あのバージョンは厄介で、CSSレイアウト的には考慮しない部類」としている。「けれど、クライアントの要望でこたえないといけないこともある」そーそー、そーなのよ。「どういう場合かというとDTP制作会社さんからの依頼」それでごじゃる。ビンゴー。
この会場では、それ以上の詳しい説明はないが、おそらく益子さんも、あんな手やこんな手を使って切り抜けているのだろうね。
さーて、今日は久々に早く帰れるので、せっかくの銀座だが、ドッコも寄らずに地下鉄に乗って帰る。12時前に(ツーかまだ9時代じゃーん)帰るのは久しぶり。
MacOS9 のIE5.0はFlashの透過機能が働かない。ガックシ。
5.0をお使いの方はまだ結構いるかもしれない。たしか、OS9をインストールした際に自動で入るバージョンだったと思う。それでもって、マイクロソフト社はたしか5.1を出したはずなんだけど、今やマイクロソフトのサイトからMac版IEをダウンロード出来ないので、やっぱ5.0で見ている人もいるのねー(泣)
CSSにもクセがあり大変でござんす。グラフィックデザイナー(紙)さんはこのバージョンで見ている方が多いようだ。グラフィックデザイナーさんは職業がら1pxの違いも気になるから、「オヤマさん、変ですーーー!」と連絡が入るわけでござんす。
Webの世界ではそういう事があとどのくらい続くんだろーーー?
ブラウザでの見え方を統一してくだされーーー。